
The Girl Code
The Girl Code is a nonprofit organization that aims to inspire confidence in girls that they can code.
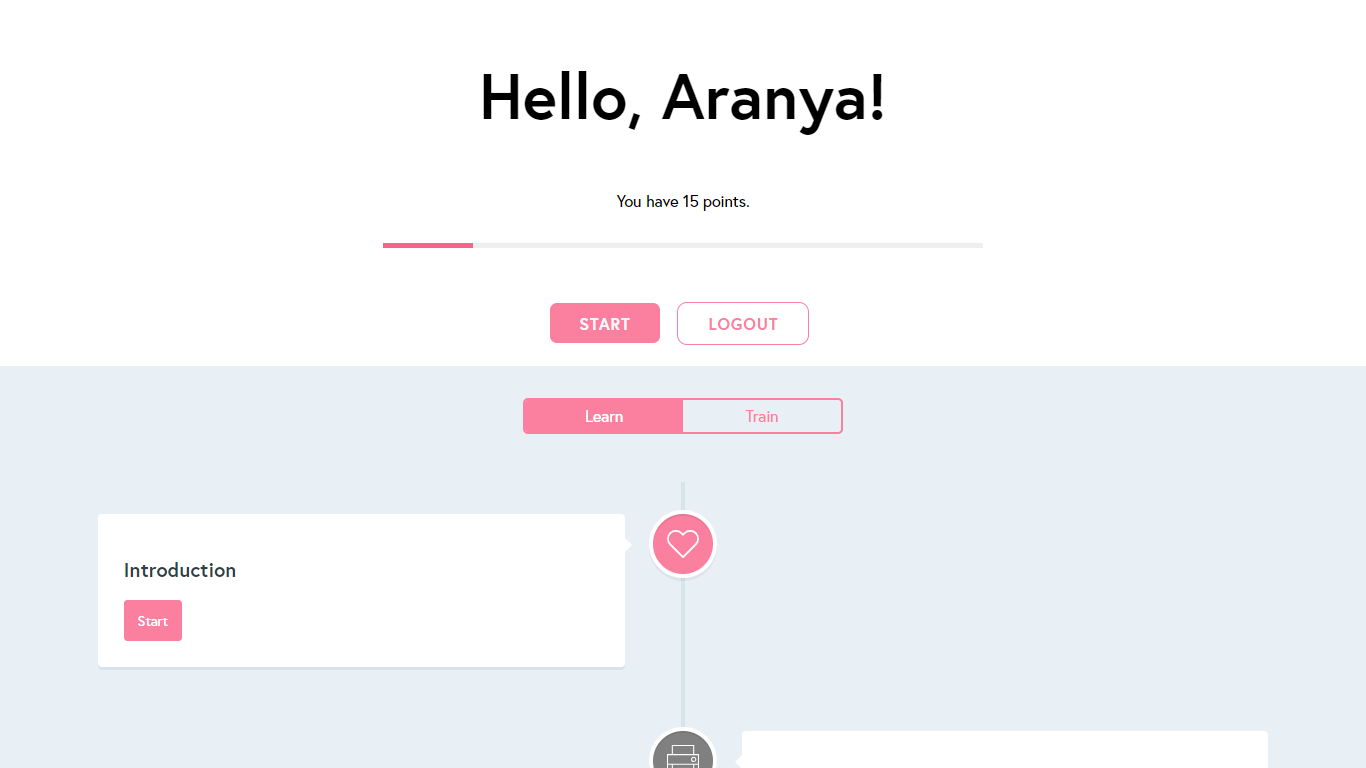
I was the lead backend developer on their open source online learning platform using NodeJS and MongoDB, which teaches Python in an interactive manner by letting them interact with the language and write their own code.