delete all non-intro sections, improve accessibility a bit
Signed-off-by: Naman Sood <mail@nsood.in>
This commit is contained in:
parent
7f5416e66e
commit
6b742ec480
12 changed files with 169 additions and 1037 deletions
|
|
@ -6,10 +6,10 @@ This is the code for my personal website and resume. The main branch of this rep
|
|||
|
||||
* The header section of the website always correctly indicates my age, as long as you have JavaScript enabled. It will calculate and display my age based on my most recent birthday.
|
||||
* There is a dark mode in this website, accessible by typing `clapoff`. Light mode can be restored by typing `clapon`.
|
||||
* The fading gradient background thing took a surprising amount of head-banging to figure out. It's a fixed-position element in the background that fades in/out the right backgrounds based on scroll offset using `opacity` to mimic transitions (since you can't transition `background-image`s).
|
||||
* I spent a decent amount of time worrying about accessibility in the later iterations of this website, so hopefully that should not be an issue for anyone. If there's anything I can do to improve on that front, please let me know.
|
||||
|
||||
## License
|
||||
|
||||
I reserve all rights to the code in this repository except `resume.tex` and `resume.sty`. Please do not copy this code without my permisssion. If you would like permission, feel free to email me: mail@nsood.in
|
||||
I reserve all rights to the code in this repository except `resume.tex` and `resume.sty`. Please do not copy this code without my permission. If you would like permission, feel free to email me: mail@nsood.in.
|
||||
|
||||
The license for `resume.tex` and `resume.sty` is in a comment header header in those files.
|
||||
The license for `resume.tex` and `resume.sty` is in a comment header in those files.
|
||||
|
|
|
|||
401
css/style.css
401
css/style.css
|
|
@ -27,28 +27,6 @@ body.dark-mode .main a {
|
|||
body.dark-mode .main a:before, body.dark-mode .main a:after {
|
||||
background: rgba(221, 221, 221, 0.2);
|
||||
}
|
||||
body.dark-mode section:nth-child(even), body.dark-mode footer:nth-child(even) {
|
||||
background: #111 !important;
|
||||
color: white;
|
||||
}
|
||||
body.dark-mode section:nth-child(odd), body.dark-mode footer:nth-child(odd) {
|
||||
background: #000 !important;
|
||||
color: white;
|
||||
}
|
||||
body.dark-mode .works-card .text-container {
|
||||
color: #ddd !important;
|
||||
}
|
||||
body.dark-mode .works-card .text-container a {
|
||||
color: inherit !important;
|
||||
background: rgba(255, 255, 255, 0.1) !important;
|
||||
box-shadow: none !important;
|
||||
}
|
||||
body.dark-mode #contact {
|
||||
color: #ddd !important;
|
||||
}
|
||||
body.dark-mode footer {
|
||||
color: #ddd !important;
|
||||
}
|
||||
|
||||
.main {
|
||||
min-height: 100vh;
|
||||
|
|
@ -77,27 +55,35 @@ body.dark-mode footer {
|
|||
font-size: 4rem;
|
||||
font-weight: 600;
|
||||
margin: 0 0 2rem;
|
||||
color: #333;
|
||||
color: #000;
|
||||
}
|
||||
.main h3 {
|
||||
margin: 1rem 0 0;
|
||||
font-size: 1.7rem;
|
||||
line-height: 1.4;
|
||||
font-weight: normal;
|
||||
color: #999;
|
||||
color: #777;
|
||||
}
|
||||
.main em {
|
||||
color: #333;
|
||||
color: #000;
|
||||
font: inherit;
|
||||
}
|
||||
.main a {
|
||||
color: #333;
|
||||
.main h3 a {
|
||||
color: #000;
|
||||
text-decoration: none;
|
||||
border-bottom: 0.2rem solid transparent;
|
||||
white-space: nowrap;
|
||||
position: relative;
|
||||
}
|
||||
.main a:before, .main a:after {
|
||||
.main h3 a.among {
|
||||
color: inherit;
|
||||
border-bottom: 0;
|
||||
cursor: text;
|
||||
}
|
||||
.main h3 a.among:before, .main h3 a.among:after {
|
||||
content: none;
|
||||
}
|
||||
.main h3 a:before, .main h3 a:after {
|
||||
content: "";
|
||||
bottom: 0.4rem;
|
||||
left: 0;
|
||||
|
|
@ -108,202 +94,56 @@ body.dark-mode footer {
|
|||
opacity: 0.2;
|
||||
transition: all 0.2s ease;
|
||||
}
|
||||
.main a:before {
|
||||
.main h3 a:before {
|
||||
transform: scaleX(0);
|
||||
transform-origin: center left;
|
||||
}
|
||||
.main a:after {
|
||||
.main h3 a:after {
|
||||
opacity: 0.5;
|
||||
}
|
||||
.main a:hover:before {
|
||||
.main h3 a:hover:before {
|
||||
transform: scaleX(1);
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
.works-card {
|
||||
height: 100vh;
|
||||
.main .contact-methods {
|
||||
display: flex;
|
||||
justify-content: flex-start;
|
||||
align-items: center;
|
||||
max-width: 100%;
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
}
|
||||
.works-card > div {
|
||||
width: 50%;
|
||||
position: relative;
|
||||
height: 100%;
|
||||
}
|
||||
.works-card .image-container img {
|
||||
width: 133%;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
margin: auto;
|
||||
border-radius: 0.2rem;
|
||||
box-shadow: 0 0 10rem rgba(0, 0, 0, 0.1), 0 0.25rem 1rem rgba(0, 0, 0, 0.33);
|
||||
}
|
||||
.works-card .image-container:nth-child(1) img {
|
||||
right: 0;
|
||||
}
|
||||
.works-card .image-container:nth-child(2) img {
|
||||
left: 0;
|
||||
}
|
||||
.works-card .text-container {
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
flex-direction: column;
|
||||
padding: 0 2rem;
|
||||
transition: all 0.225s ease;
|
||||
}
|
||||
.works-card .text-container > * {
|
||||
max-width: 30rem;
|
||||
width: 100%;
|
||||
}
|
||||
.works-card .text-container h1 {
|
||||
font-size: 3.3rem;
|
||||
margin: 0 0 1rem;
|
||||
}
|
||||
.works-card .text-container p {
|
||||
font-size: 1.15rem;
|
||||
line-height: 1.5;
|
||||
margin: 1rem 0 0;
|
||||
}
|
||||
.works-card .text-container a {
|
||||
color: black;
|
||||
text-decoration: none;
|
||||
position: relative;
|
||||
background: rgba(0, 0, 0, 0.05);
|
||||
display: inline-block;
|
||||
padding: 1rem 2rem 1rem 1.25rem;
|
||||
border-radius: 0.1rem;
|
||||
margin-left: -1.5rem;
|
||||
margin-top: 1rem;
|
||||
box-shadow: 0 0.05rem 0.025rem rgba(0, 0, 0, 0.3);
|
||||
margin-right: 1rem;
|
||||
}
|
||||
.works-card .text-container a:before {
|
||||
position: absolute;
|
||||
bottom: 1.2rem;
|
||||
left: 1.25rem;
|
||||
width: calc(100% - 3.25rem);
|
||||
content: "";
|
||||
height: 0.115rem;
|
||||
transition: all 0.2s ease;
|
||||
border-top: 0.115rem solid black;
|
||||
opacity: 0.2;
|
||||
box-sizing: border-box;
|
||||
transform: scaleX(0);
|
||||
transform-origin: center left;
|
||||
}
|
||||
.works-card .text-container a:after {
|
||||
content: "";
|
||||
position: absolute;
|
||||
right: 1.25rem;
|
||||
pointer-events: none;
|
||||
font-size: 0.66rem;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
height: 0.33rem;
|
||||
width: 0.33rem;
|
||||
transform: rotate(45deg);
|
||||
border: 1px solid;
|
||||
border-bottom: 0;
|
||||
border-left: 0;
|
||||
line-height: 1.2rem;
|
||||
margin: auto;
|
||||
opacity: 0.7;
|
||||
transition: all 0.2s ease;
|
||||
}
|
||||
.works-card .text-container a:hover:before {
|
||||
transform: scaleX(1);
|
||||
}
|
||||
.works-card .text-container a:hover:after {
|
||||
right: 1.15rem;
|
||||
}
|
||||
.works-card .text-container a.dark {
|
||||
color: rgba(255, 255, 255, 0.8);
|
||||
background: rgba(255, 255, 255, 0.9);
|
||||
}
|
||||
.works-card .text-container a.dark:before {
|
||||
border-color: inherit;
|
||||
}
|
||||
.works-card .text-container a.dark:after {
|
||||
border-color: inherit;
|
||||
}
|
||||
|
||||
#contact {
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
text-align: center;
|
||||
padding: 5rem 2rem 3rem;
|
||||
background: white;
|
||||
}
|
||||
#contact h1 {
|
||||
font-size: 3.3rem;
|
||||
margin: 0 0 2rem;
|
||||
}
|
||||
#contact p {
|
||||
font-size: 1.15rem;
|
||||
line-height: 1.5;
|
||||
margin: 1rem auto 0;
|
||||
}
|
||||
#contact .contact-info-container {
|
||||
max-width: 40rem;
|
||||
margin: 2rem auto;
|
||||
text-align: left;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
flex-wrap: wrap;
|
||||
height: 12rem;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method {
|
||||
text-decoration: none;
|
||||
.main .contact-methods a.contact-method {
|
||||
color: inherit;
|
||||
display: block;
|
||||
width: 50%;
|
||||
height: 6rem;
|
||||
text-decoration: none;
|
||||
position: relative;
|
||||
padding-left: 6rem;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: flex-start;
|
||||
justify-content: center;
|
||||
overflow: hidden;
|
||||
overflow: visible;
|
||||
width: 4rem;
|
||||
height: 4rem;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method h3, #contact .contact-info-container a.contact-method p {
|
||||
font-weight: normal;
|
||||
.main .contact-methods a.contact-method p {
|
||||
margin: 0;
|
||||
transition: all 0.2s ease;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method h3 {
|
||||
font-size: 1.5rem;
|
||||
line-height: 1.4;
|
||||
transform: translateY(0.6rem);
|
||||
}
|
||||
#contact .contact-info-container a.contact-method p {
|
||||
line-height: 1.25rem;
|
||||
height: 1.25rem;
|
||||
transform: translateY(1rem);
|
||||
opacity: 0;
|
||||
color: #777;
|
||||
font-size: 0.9rem;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method i {
|
||||
font-size: 2rem;
|
||||
line-height: 6rem;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 6rem;
|
||||
height: 6rem;
|
||||
text-align: center;
|
||||
top: 90%;
|
||||
left: 1.5rem;
|
||||
width: max-content;
|
||||
opacity: 0;
|
||||
transition: all 0.2s ease;
|
||||
color: #333;
|
||||
font-size: 0.85rem;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method i:before {
|
||||
.main .contact-methods a.contact-method:hover p {
|
||||
opacity: 1;
|
||||
}
|
||||
.main .contact-methods i {
|
||||
width: 4rem;
|
||||
height: 4rem;
|
||||
line-height: 4rem;
|
||||
text-align: center;
|
||||
position: relative;
|
||||
}
|
||||
.main .contact-methods i:before {
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method i:after {
|
||||
.main .contact-methods i:after {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
|
|
@ -319,148 +159,39 @@ body.dark-mode footer {
|
|||
transition: all 0.2s ease;
|
||||
background: #333;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method i.email:before {
|
||||
.main .contact-methods i.email {
|
||||
position: relative;
|
||||
width: 4rem;
|
||||
height: 4rem;
|
||||
display: block;
|
||||
}
|
||||
.main .contact-methods i.email:before {
|
||||
content: "@";
|
||||
font-style: normal;
|
||||
font-weight: bold;
|
||||
line-height: 5.5rem;
|
||||
top: 0;
|
||||
left: 0;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
position: absolute;
|
||||
text-align: center;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method:hover h3 {
|
||||
transform: translateY(0);
|
||||
}
|
||||
#contact .contact-info-container a.contact-method:hover p {
|
||||
transform: translateY(0);
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
footer {
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
text-align: center;
|
||||
padding: 3rem 0;
|
||||
background: #1f2e3a;
|
||||
color: white;
|
||||
font-size: 1.2rem;
|
||||
}
|
||||
|
||||
.ticker {
|
||||
padding: 2rem 0 0;
|
||||
font-size: 0.9rem;
|
||||
opacity: 0.7;
|
||||
font-family: monospace;
|
||||
letter-spacing: 1px;
|
||||
}
|
||||
|
||||
.ticker:after {
|
||||
content: "_";
|
||||
opacity: 0.4;
|
||||
animation: blink 0.5s infinite;
|
||||
}
|
||||
|
||||
@keyframes blink {
|
||||
0% {
|
||||
opacity: 0;
|
||||
}
|
||||
49% {
|
||||
opacity: 0;
|
||||
}
|
||||
51% {
|
||||
opacity: 1;
|
||||
}
|
||||
100% {
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
@media (max-width: 900px), (orientation: portrait) {
|
||||
@media (max-width: 69rem), (orientation: portrait) {
|
||||
.main > .text-container {
|
||||
margin: auto;
|
||||
padding: 2rem;
|
||||
}
|
||||
.works-card {
|
||||
flex-direction: column;
|
||||
height: auto;
|
||||
}
|
||||
.works-card > div {
|
||||
height: auto;
|
||||
width: 100%;
|
||||
}
|
||||
.works-card .text-container {
|
||||
order: 2;
|
||||
padding-bottom: 2rem;
|
||||
}
|
||||
.works-card .image-container {
|
||||
order: 1;
|
||||
padding-top: 3rem;
|
||||
min-height: calc(45vw + 5rem);
|
||||
}
|
||||
.works-card .image-container img {
|
||||
width: 80vw;
|
||||
margin: auto;
|
||||
display: block;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
margin: auto;
|
||||
box-shadow: 0 0 5rem rgba(0, 0, 0, 0.1), 0 0.25rem 1rem rgba(0, 0, 0, 0.33);
|
||||
}
|
||||
#contact {
|
||||
text-align: left;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method h3 {
|
||||
transform: translateY(0);
|
||||
}
|
||||
#contact .contact-info-container a.contact-method p {
|
||||
transform: translateY(0);
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
@media (max-width: 600px) {
|
||||
#contact .contact-info-container {
|
||||
height: auto;
|
||||
}
|
||||
#contact .contact-info-container a.contact-method {
|
||||
width: 100%;
|
||||
}
|
||||
}
|
||||
@media (max-width: 400px) {
|
||||
@media (max-width: 25rem) {
|
||||
.main > .text-container h1 {
|
||||
font-size: 3rem;
|
||||
}
|
||||
.main > .text-container h3 {
|
||||
font-size: 1.5rem;
|
||||
}
|
||||
.works-card > .text-container p {
|
||||
font-size: 1rem;
|
||||
}
|
||||
.works-card > .text-container h1 {
|
||||
font-size: 2.6rem;
|
||||
}
|
||||
}
|
||||
.bg-scroller {
|
||||
z-index: 5;
|
||||
position: fixed;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100vh;
|
||||
}
|
||||
.bg-scroller .bg {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
opacity: 0;
|
||||
will-change: opacity;
|
||||
}
|
||||
|
||||
.clapper {
|
||||
position: fixed;
|
||||
bottom: 0;
|
||||
|
|
@ -494,25 +225,5 @@ footer {
|
|||
opacity: 0;
|
||||
}
|
||||
}
|
||||
@media (min-width: 1800px) {
|
||||
html {
|
||||
font-size: 20px;
|
||||
}
|
||||
}
|
||||
@media (min-width: 2400px) {
|
||||
html {
|
||||
font-size: 24px;
|
||||
}
|
||||
}
|
||||
@media (min-width: 2800px) {
|
||||
html {
|
||||
font-size: 32px;
|
||||
}
|
||||
}
|
||||
@media (min-width: 3600px) {
|
||||
html {
|
||||
font-size: 36px;
|
||||
}
|
||||
}
|
||||
|
||||
/*# sourceMappingURL=style.css.map */
|
||||
|
|
|
|||
492
css/style.scss
492
css/style.scss
|
|
@ -34,34 +34,6 @@ body.dark-mode {
|
|||
}
|
||||
}
|
||||
}
|
||||
|
||||
section:nth-child(even), footer:nth-child(even) {
|
||||
background: #111 !important;
|
||||
color: white;
|
||||
}
|
||||
|
||||
section:nth-child(odd), footer:nth-child(odd) {
|
||||
background: #000 !important;
|
||||
color: white;
|
||||
}
|
||||
|
||||
.works-card .text-container {
|
||||
color: #ddd !important;
|
||||
|
||||
a {
|
||||
color: inherit !important;
|
||||
background: rgba(255,255,255,0.1) !important;
|
||||
box-shadow: none !important;
|
||||
}
|
||||
}
|
||||
|
||||
#contact {
|
||||
color: #ddd !important;
|
||||
}
|
||||
|
||||
footer {
|
||||
color: #ddd !important;
|
||||
}
|
||||
}
|
||||
|
||||
.main {
|
||||
|
|
@ -95,7 +67,7 @@ body.dark-mode {
|
|||
font-size: 4rem;
|
||||
font-weight: 600;
|
||||
margin: 0 0 2rem;
|
||||
color: #333;
|
||||
color: #000;
|
||||
}
|
||||
|
||||
h3 {
|
||||
|
|
@ -103,21 +75,30 @@ body.dark-mode {
|
|||
font-size: 1.7rem;
|
||||
line-height: 1.4;
|
||||
font-weight: normal;
|
||||
color: #999;
|
||||
color: #777;
|
||||
}
|
||||
|
||||
em {
|
||||
color: #333;
|
||||
color: #000;
|
||||
font: inherit;
|
||||
}
|
||||
|
||||
a {
|
||||
color: #333;
|
||||
h3 a {
|
||||
color: #000;
|
||||
text-decoration: none;
|
||||
border-bottom: 0.2rem solid transparent;
|
||||
white-space: nowrap;
|
||||
position: relative;
|
||||
|
||||
&.among {
|
||||
color: inherit;
|
||||
border-bottom: 0;
|
||||
&:before, &:after {
|
||||
content: none;
|
||||
}
|
||||
cursor: text;
|
||||
}
|
||||
|
||||
&:before, &:after {
|
||||
content: '';
|
||||
bottom: 0.4rem;
|
||||
|
|
@ -144,359 +125,97 @@ body.dark-mode {
|
|||
opacity: 1;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.works-card {
|
||||
height: 100vh;
|
||||
display: flex;
|
||||
justify-content: flex-start;
|
||||
align-items: center;
|
||||
max-width: 100%;
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
|
||||
> div {
|
||||
width: 50%;
|
||||
position: relative;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.image-container img {
|
||||
width: 133%;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
margin: auto;
|
||||
border-radius: 0.2rem;
|
||||
box-shadow: 0 0 10rem rgba(0,0,0,0.1), 0 0.25rem 1rem rgba(0,0,0,0.33);
|
||||
}
|
||||
|
||||
.image-container:nth-child(1) img {
|
||||
right: 0;
|
||||
}
|
||||
|
||||
.image-container:nth-child(2) img {
|
||||
left: 0;
|
||||
}
|
||||
|
||||
.text-container {
|
||||
.contact-methods {
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
flex-direction: column;
|
||||
padding: 0 2rem;
|
||||
transition: all 0.225s ease;
|
||||
|
||||
> * {
|
||||
max-width: 30rem;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
h1 {
|
||||
font-size: 3.3rem;
|
||||
margin: 0 0 1rem;
|
||||
}
|
||||
|
||||
p {
|
||||
font-size: 1.15rem;
|
||||
line-height: 1.5;
|
||||
margin: 1rem 0 0;
|
||||
}
|
||||
|
||||
a {
|
||||
color: black;
|
||||
text-decoration: none;
|
||||
position: relative;
|
||||
background: rgba(black, 0.05);
|
||||
display: inline-block;
|
||||
padding: 1rem 2rem 1rem 1.25rem;
|
||||
border-radius: 0.1rem;
|
||||
margin-top: 1rem;
|
||||
box-shadow: 0 0.05rem 0.025rem rgba(0,0,0,0.3);
|
||||
margin-right: 1rem;
|
||||
|
||||
&:before {
|
||||
position: absolute;
|
||||
bottom: 1.2rem;
|
||||
left: 1.25rem;
|
||||
width: calc(100% - 3.25rem);
|
||||
content: '';
|
||||
height: 0.115rem;
|
||||
transition: all 0.2s ease;
|
||||
border-top: 0.115rem solid black;
|
||||
opacity: 0.2;
|
||||
box-sizing: border-box;
|
||||
transform: scaleX(0);
|
||||
transform-origin: center left;
|
||||
}
|
||||
|
||||
&:after {
|
||||
content: '';
|
||||
position: absolute;
|
||||
right: 1.25rem;
|
||||
pointer-events: none;
|
||||
font-size: 0.66rem;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
height: 0.33rem;
|
||||
width: 0.33rem;
|
||||
transform: rotate(45deg);
|
||||
border: 1px solid;
|
||||
border-bottom: 0;
|
||||
border-left: 0;
|
||||
line-height: 1.2rem;
|
||||
margin: auto;
|
||||
opacity: 0.7;
|
||||
transition: all 0.2s ease;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
&:before {
|
||||
transform: scaleX(1);
|
||||
}
|
||||
|
||||
&:after {
|
||||
right: 1.15rem;
|
||||
}
|
||||
}
|
||||
|
||||
&.dark {
|
||||
color: rgba(255,255,255,0.8);
|
||||
background: rgba(white, 0.9);
|
||||
|
||||
&:before {
|
||||
border-color: inherit;
|
||||
}
|
||||
|
||||
&:after {
|
||||
border-color: inherit;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
#contact {
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
text-align: center;
|
||||
padding: 5rem 2rem 3rem;
|
||||
background: white;
|
||||
|
||||
h1 {
|
||||
font-size: 3.3rem;
|
||||
margin: 0 0 2rem;
|
||||
}
|
||||
|
||||
p {
|
||||
font-size: 1.15rem;
|
||||
line-height: 1.5;
|
||||
margin: 1rem auto 0;
|
||||
}
|
||||
|
||||
.contact-info-container {
|
||||
max-width: 40rem;
|
||||
margin: 2rem auto;
|
||||
text-align: left;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
flex-wrap: wrap;
|
||||
height: 12rem;
|
||||
margin-left: -1.5rem;
|
||||
margin-top: 1rem;
|
||||
|
||||
a.contact-method {
|
||||
text-decoration: none;
|
||||
color: inherit;
|
||||
display: block;
|
||||
width: 50%;
|
||||
height: 6rem;
|
||||
text-decoration: none;
|
||||
position: relative;
|
||||
padding-left: 6rem;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: flex-start;
|
||||
justify-content: center;
|
||||
overflow: hidden;
|
||||
|
||||
h3, p {
|
||||
font-weight: normal;
|
||||
margin: 0;
|
||||
transition: all 0.2s ease;
|
||||
}
|
||||
|
||||
h3 {
|
||||
font-size: 1.5rem;
|
||||
line-height: 1.4;
|
||||
transform: translateY(0.6rem);
|
||||
}
|
||||
overflow: visible;
|
||||
width: 4rem;
|
||||
height: 4rem;
|
||||
|
||||
p {
|
||||
line-height: 1.25rem;
|
||||
height: 1.25rem;
|
||||
transform: translateY(1rem);
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
top: 90%;
|
||||
left: 1.5rem;
|
||||
width: max-content;
|
||||
opacity: 0;
|
||||
color: #777;
|
||||
font-size: 0.9rem;
|
||||
transition: all 0.2s ease;
|
||||
color: #333;
|
||||
font-size: 0.85rem;
|
||||
}
|
||||
|
||||
i {
|
||||
font-size: 2rem;
|
||||
line-height: 6rem;
|
||||
&:hover p {
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
|
||||
i {
|
||||
width: 4rem;
|
||||
height: 4rem;
|
||||
line-height: 4rem;
|
||||
text-align: center;
|
||||
position: relative;
|
||||
|
||||
&:before {
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
}
|
||||
|
||||
&:after {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 6rem;
|
||||
height: 6rem;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
margin: auto;
|
||||
width: 60%;
|
||||
height: 60%;
|
||||
border-radius: 50%;
|
||||
opacity: 0;
|
||||
transform: scale(0.7);
|
||||
content: '';
|
||||
transition: all 0.2s ease;
|
||||
background: #333;
|
||||
}
|
||||
}
|
||||
|
||||
i.email {
|
||||
position: relative;
|
||||
width: 4rem;
|
||||
height: 4rem;
|
||||
display: block;
|
||||
|
||||
&:before {
|
||||
content: '@';
|
||||
font-style: normal;
|
||||
font-weight: bold;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
position: absolute;
|
||||
text-align: center;
|
||||
|
||||
&:before {
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
}
|
||||
|
||||
&:after {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
margin: auto;
|
||||
width: 60%;
|
||||
height: 60%;
|
||||
border-radius: 50%;
|
||||
opacity: 0;
|
||||
transform: scale(0.7);
|
||||
content: '';
|
||||
transition: all 0.2s ease;
|
||||
background: #333;
|
||||
}
|
||||
}
|
||||
|
||||
i.email {
|
||||
&:before {
|
||||
content: '@';
|
||||
font-style: normal;
|
||||
font-weight: bold;
|
||||
line-height: 5.5rem;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
position: absolute;
|
||||
text-align: center;
|
||||
}
|
||||
}
|
||||
|
||||
&:hover {
|
||||
h3 {
|
||||
transform: translateY(0);
|
||||
}
|
||||
|
||||
p {
|
||||
transform: translateY(0);
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
footer {
|
||||
position: relative;
|
||||
z-index: 10;
|
||||
text-align: center;
|
||||
padding: 3rem 0;
|
||||
background: #1f2e3a;
|
||||
color: white;
|
||||
font-size: 1.2rem;
|
||||
}
|
||||
|
||||
.ticker {
|
||||
padding: 2rem 0 0;
|
||||
font-size: 0.9rem;
|
||||
opacity: 0.7;
|
||||
font-family: monospace;
|
||||
letter-spacing: 1px;
|
||||
}
|
||||
|
||||
.ticker:after {
|
||||
content: '_';
|
||||
opacity: 0.4;
|
||||
animation: blink 0.5s infinite;
|
||||
}
|
||||
|
||||
@keyframes blink {
|
||||
0% { opacity: 0; }
|
||||
49% { opacity: 0; }
|
||||
51% { opacity: 1; }
|
||||
100% { opacity: 1; }
|
||||
}
|
||||
|
||||
@media(max-width: 900px), (orientation: portrait) {
|
||||
@media(max-width: 69rem), (orientation: portrait) {
|
||||
.main > .text-container {
|
||||
margin: auto;
|
||||
padding: 2rem;
|
||||
}
|
||||
|
||||
.works-card {
|
||||
flex-direction: column;
|
||||
height: auto;
|
||||
|
||||
> div {
|
||||
height: auto;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.text-container {
|
||||
order: 2;
|
||||
padding-bottom: 2rem;
|
||||
}
|
||||
|
||||
.image-container {
|
||||
order: 1;
|
||||
padding-top: 3rem;
|
||||
min-height: calc(45vw + 5rem);
|
||||
}
|
||||
|
||||
.image-container img {
|
||||
width: 80vw;
|
||||
margin: auto;
|
||||
display: block;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
margin: auto;
|
||||
box-shadow: 0 0 5rem rgba(0,0,0,0.1), 0 0.25rem 1rem rgba(0,0,0,0.33);
|
||||
}
|
||||
}
|
||||
|
||||
#contact {
|
||||
text-align: left;
|
||||
|
||||
.contact-info-container a.contact-method {
|
||||
h3 {
|
||||
transform: translateY(0);
|
||||
}
|
||||
|
||||
p {
|
||||
transform: translateY(0);
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@media(max-width: 600px) {
|
||||
#contact .contact-info-container {
|
||||
height: auto;
|
||||
|
||||
a.contact-method {
|
||||
width: 100%;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@media(max-width: 400px) {
|
||||
@media(max-width: 25rem) {
|
||||
.main {
|
||||
> .text-container {
|
||||
h1 {
|
||||
|
|
@ -508,38 +227,6 @@ footer {
|
|||
}
|
||||
}
|
||||
}
|
||||
|
||||
.works-card {
|
||||
> .text-container {
|
||||
p {
|
||||
font-size: 1rem;
|
||||
}
|
||||
|
||||
h1 {
|
||||
font-size: 2.6rem;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.bg-scroller {
|
||||
z-index: 5;
|
||||
position: fixed;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100vh;
|
||||
|
||||
.bg {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
opacity: 0;
|
||||
//transition: all 0.225s linear;
|
||||
will-change: opacity;
|
||||
}
|
||||
}
|
||||
|
||||
.clapper {
|
||||
|
|
@ -567,24 +254,3 @@ footer {
|
|||
51% { opacity: 1; }
|
||||
100% { opacity: 0; }
|
||||
}
|
||||
|
||||
@media(min-width: 1800px) {
|
||||
html {
|
||||
font-size: 20px;
|
||||
}
|
||||
}
|
||||
@media(min-width: 2400px) {
|
||||
html {
|
||||
font-size: 24px;
|
||||
}
|
||||
}
|
||||
@media(min-width: 2800px) {
|
||||
html {
|
||||
font-size: 32px;
|
||||
}
|
||||
}
|
||||
@media(min-width: 3600px) {
|
||||
html {
|
||||
font-size: 36px;
|
||||
}
|
||||
}
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 94 KiB |
Binary file not shown.
|
Before 
(image error) Size: 37 KiB |
Binary file not shown.
|
Before (image error) Size: 362 KiB |
Binary file not shown.
|
Before 
(image error) Size: 513 KiB |
Binary file not shown.
|
Before 
(image error) Size: 29 KiB |
Binary file not shown.
|
Before 
(image error) Size: 106 KiB |
Binary file not shown.
|
Before 
(image error) Size: 153 KiB |
144
index.html
144
index.html
|
|
@ -4,7 +4,7 @@
|
|||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width">
|
||||
<title>Naman Sood</title>
|
||||
<meta name="description" content="Developer and technology enthusiast who's never gonna give you up. Computer Science student at the University of Waterloo.">
|
||||
<meta name="description" content="Developer and technology enthusiast who's never gonna give you up.">
|
||||
<meta name="keywords" content="nsood, nfool, naman sood, nachloride, nsdcars5, namansood, namandoesnotpanic, tendstofortytwo">
|
||||
<meta property="og:url" content="https://nsood.in">
|
||||
<meta property="og:type" content="website">
|
||||
|
|
@ -17,128 +17,38 @@
|
|||
<link rel="stylesheet" type="text/css" href="css/style.css">
|
||||
</head>
|
||||
<body>
|
||||
<section id="home" class="main" style="background: white;">
|
||||
<canvas id="bg"></canvas>
|
||||
<section id="home" class="main">
|
||||
<!-- empty alt attribute informs screen readers that background graphic is purely decorative and should be ignored -->
|
||||
<canvas id="bg" alt=""></canvas>
|
||||
<div class="text-container">
|
||||
<h1>Hi, I’m Naman.</h1>
|
||||
<h3>I’m a<span class="age"> seventeen</span> year-old student and developer from India, currently studying <em>computer science</em> at the <em>University of Waterloo</em>.</h3>
|
||||
<h3>You can click to see my <a href="/resume.pdf">resume</a>, visit my <a href="https://prose.nsood.in">blog</a>, or check out my web development <a href="#thegirlcode">projects</a> below. Ways to <a href="#contact">contact</a> me are linked below as well.</h3>
|
||||
<h3>I’m a<span class="age"> twenty one</span> year-old who's fond of <em>coffee</em>, <em>math</em>, <em>writing</em>, <em>cars</em>, <a class="among" href="javascript:among()">among</a> other things. I also enjoy <em>programming</em> enough to do that for a living. I'm currently studying <em>computer science</em> at the <em>University of Waterloo</em>.</h3>
|
||||
<h3>You can click to see my <a href="/resume.pdf">resume</a>, visit my <a href="https://prose.nsood.in">blog</a>, or check out ways to contact me below.</h3>
|
||||
<div class="contact-methods">
|
||||
<a href="mailto:mail@nsood.in" class="contact-method" aria-label="Email">
|
||||
<i class="email"></i>
|
||||
<p class="detail">mail@nsood.in</p>
|
||||
</a>
|
||||
<a href="https://twitter.com/tendstofortytwo" class="contact-method" aria-label="Twitter">
|
||||
<i class="fab fa-twitter"></i>
|
||||
<p class="detail">@tendstofortytwo</p>
|
||||
</a>
|
||||
<a href="https://linkedin.com/in/namansood" class="contact-method" aria-label="LinkedIn">
|
||||
<i class="fab fa-linkedin-in"></i>
|
||||
<p class="detail">Naman Sood</p>
|
||||
</a>
|
||||
<a href="https://github.com/tendstofortytwo" class="contact-method" aria-label="GitHub">
|
||||
<i class="fab fa-github"></i>
|
||||
<p class="detail">tendstofortytwo</p>
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="thegirlcode" class="works-card" style="background: linear-gradient(-30deg, #ff1151 30%, #ff7097 80%); color: white">
|
||||
<div class="image-container">
|
||||
<img src="img/works/thegirlcode.png" class="side-image">
|
||||
</div>
|
||||
<div class="text-container">
|
||||
<h1>The Girl Code</h1>
|
||||
<p>The Girl Code is a nonprofit organization that aims to inspire confidence in girls that they can code.</p>
|
||||
<p>I was the lead backend developer on their open source online learning platform using NodeJS and MongoDB, which teaches Python in an interactive manner by letting them interact with the language and write their own code.</p>
|
||||
<p><a href="http://thegirlcode.co" target="_blank" class="button dark" style="color: #ff1151">Website</a> <a href="https://learn.thegirlcode.co" target="_blank" class="button dark" style="color: #ff1151">Platform</a> <a href="https://github.com/thegirlcode/backend" target="_blank" class="button dark" style="color: #ff1151">Source</a></p>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="shravan" class="works-card white-link" style="background: white; color: #333">
|
||||
<div class="text-container">
|
||||
<h1>Shravan</h1>
|
||||
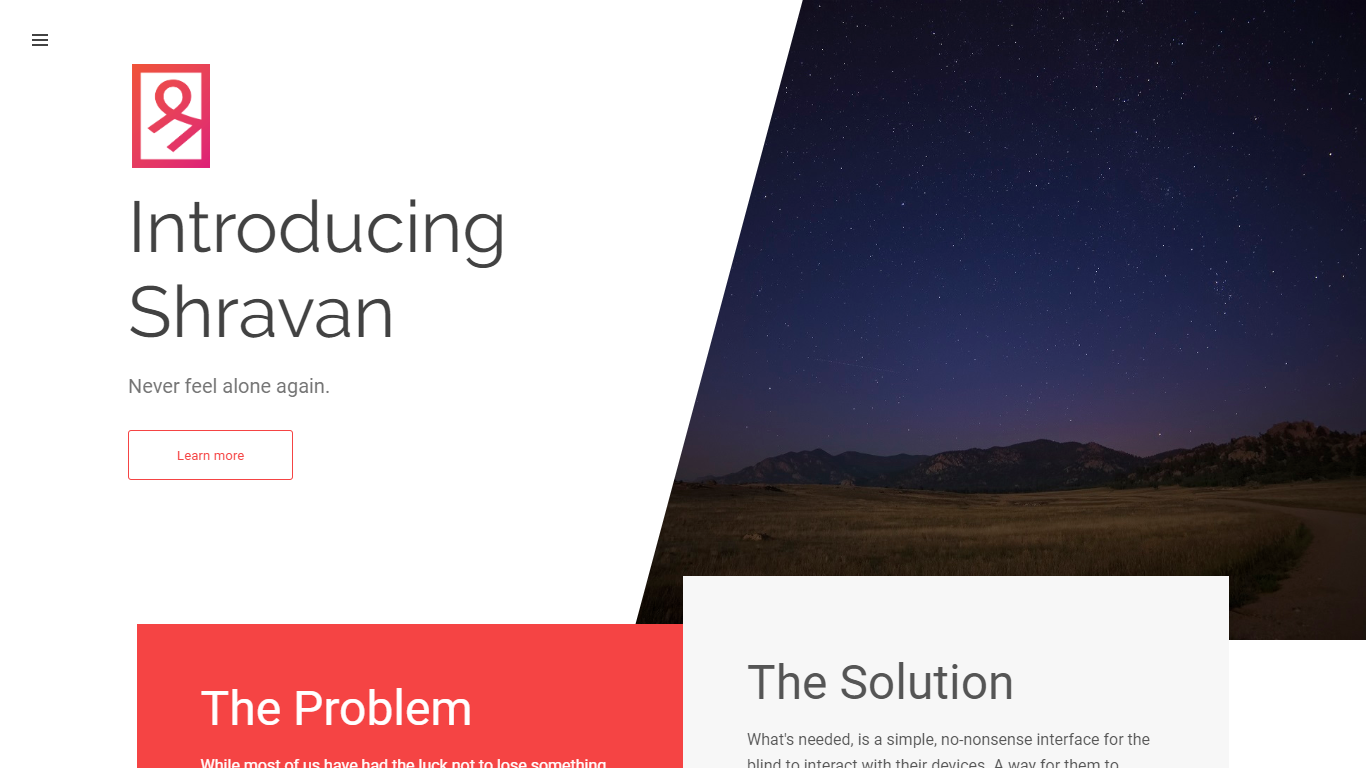
<p>Shravan is the concept of a user interface for a smartphone which does not require sight, and instead functions on sound and haptic feedback.</p>
|
||||
<p>I built an early prototype of Shravan, and designed a website to promote it. Design for Shravan, and its logo, were made by Siladityaa Sharma.</p>
|
||||
<p>Shravan won the Make event at MINET 2016, organized by the Mother’s International School.</p>
|
||||
<p><a href="https://shravan.nsood.in" target="_blank" class="button" style="color: #333">Website</a><a href="https://shravan.nsood.in/app" target="_blank" class="button" style="color: #333">Try it</a></p>
|
||||
</div>
|
||||
<div class="image-container">
|
||||
<img src="img/works/shravan.png" class="side-image">
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="compati" class="works-card" style="background: linear-gradient(-45deg, #ff4848, #d82323, #ff4848); color: white">
|
||||
<div class="image-container">
|
||||
<img src="img/works/compati.png" class="side-image">
|
||||
</div>
|
||||
<div class="text-container">
|
||||
<h1>Compati</h1>
|
||||
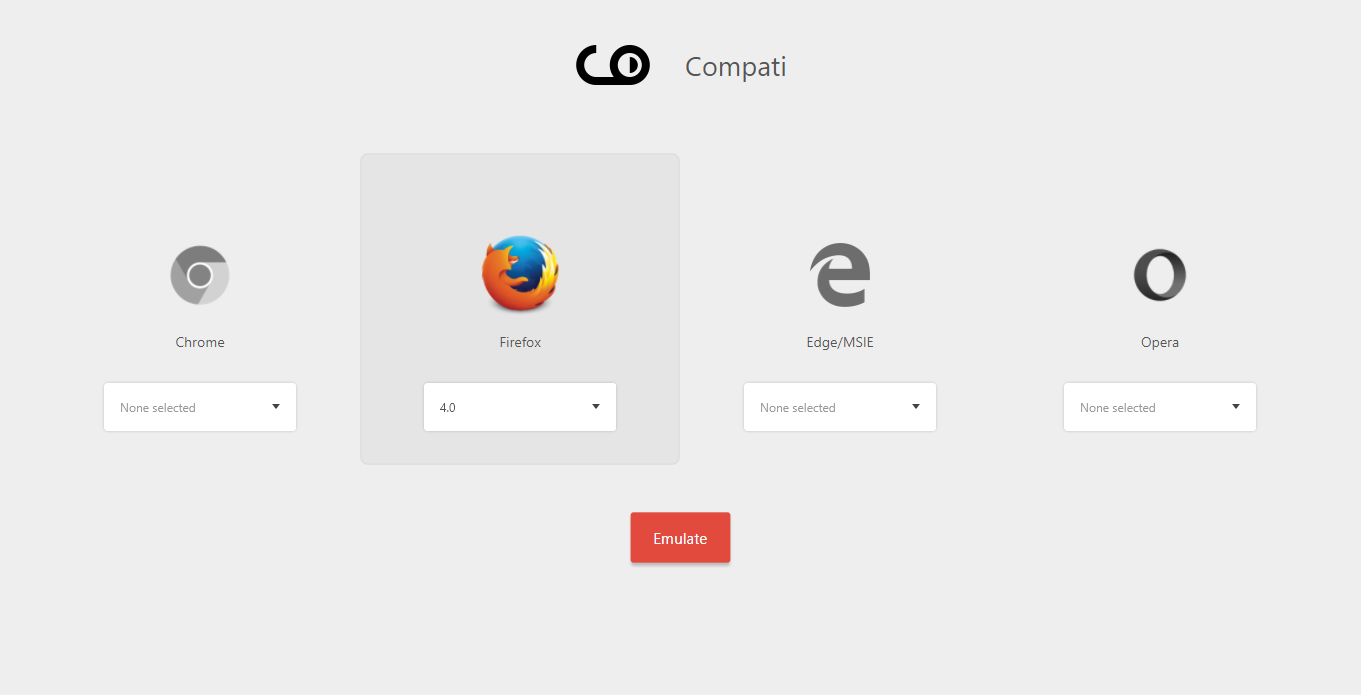
<p>Compati is a Google Chrome extension that allows you to test different browsers from the comfort of your own, by simulating different rendering engines locally in JavaScript.</p>
|
||||
<p>I built a prototype of Compati for eSpice 2017. The video was made by Arimit Bhattacharya.</p>
|
||||
<p><a href="https://nsood.in/compati" target="_blank" class="button dark" style="color: #d82323">Website</a></p>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="watson" class="works-card" style="background: white; color: black">
|
||||
<div class="text-container">
|
||||
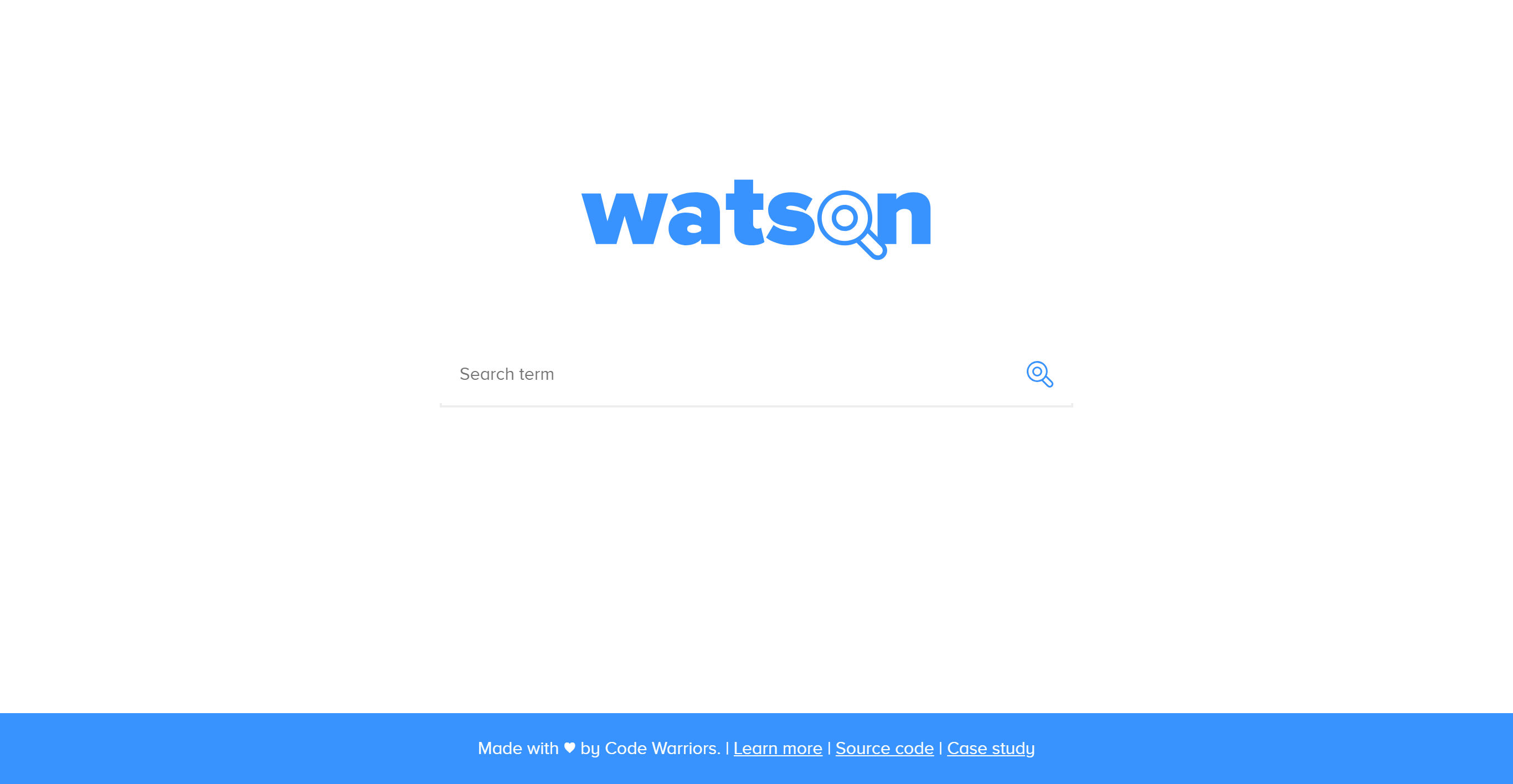
<h1>Watson</h1>
|
||||
<p>Watson is a search engine with a focus on research - it lets you preview search results before you open them, and it lets you save relevant search results as "pinboards", which can be saved for later use.</p>
|
||||
<p>I created Watson for the preliminary round of Build at Exun 2017, and helped write the case study. Graphics and the video were provided by Arimit Bhattacharya.</p>
|
||||
<p><a href="http://watson.nsood.in/about" target="_blank" class="button" style="color: black">Website</a><a href="http://watson.nsood.in" target="_blank" class="button" style="color: black">Try it</a><a href="https://drive.google.com/file/d/1aQdsWGe9u7RFncbhPcJdD6GepquqS7u8/view" target="_blank" class="button" style="color: black">Case study</a></p>
|
||||
</div>
|
||||
<div class="image-container">
|
||||
<img src="img/works/watson.png" class="side-image">
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="antriksh" class="works-card white-link" style="background: linear-gradient(#1f2e3a, #30475a); color: white">
|
||||
<div class="image-container">
|
||||
<img src="img/works/antriksh.png" class="side-image">
|
||||
</div>
|
||||
<div class="text-container">
|
||||
<h1>Antriksh</h1>
|
||||
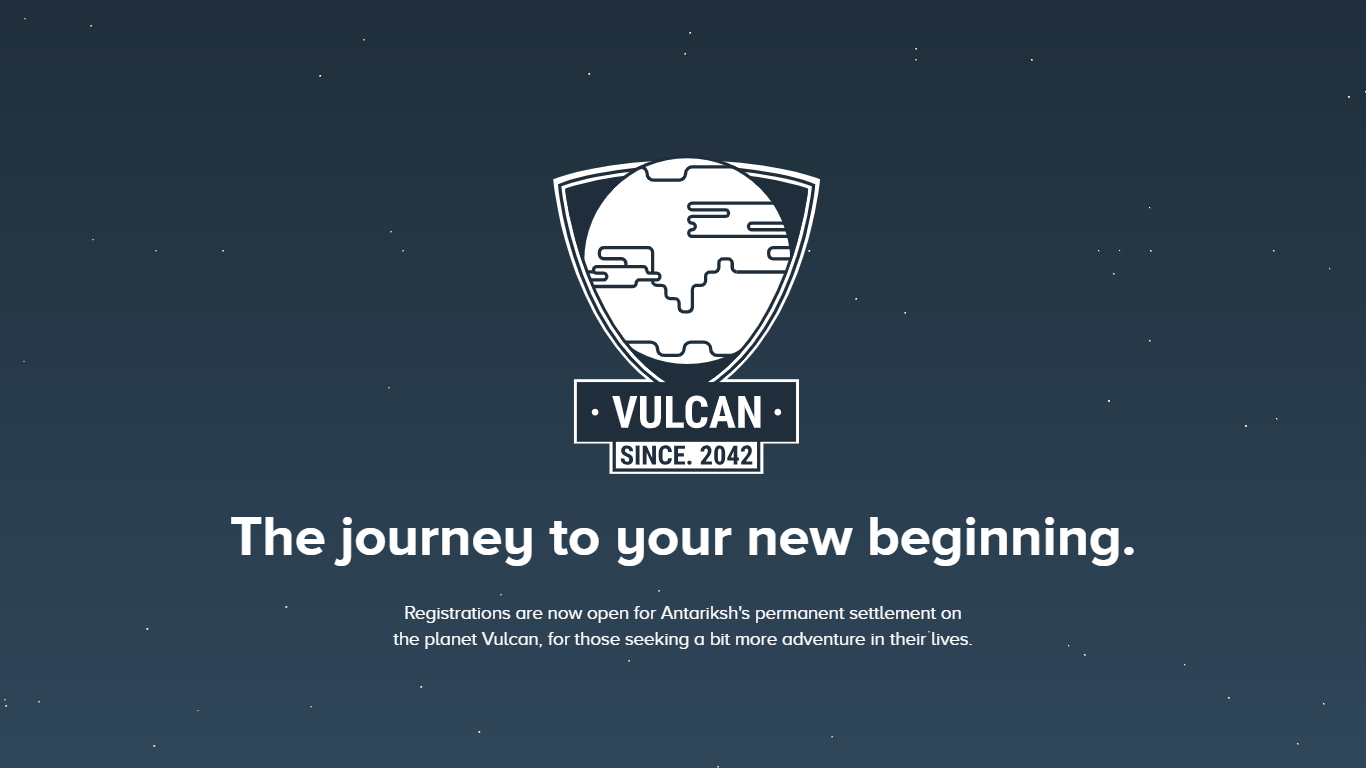
<p>Antriksh is a fictional corporation which aims to start a space settlement on a planet named Vulcan.</p>
|
||||
<p>We were tasked to design a landing page for Antriksh for the final round of Build at Exun 2017, and provide a way for users to experience the planet, and sign up to live in the settlement. The graphics for the website were created by Siddharth Nayak.</p>
|
||||
<p>Antriksh won the Build web design event at Exun 2017, organized at Delhi Public School, RK Puram.</p>
|
||||
<p><a href="https://nsood.in/exun17" target="_blank" class="button dark" style="color: #1f2e3a">Website</a></p>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="wikipedia" class="works-card" style="background: white; color: black">
|
||||
<div class="text-container">
|
||||
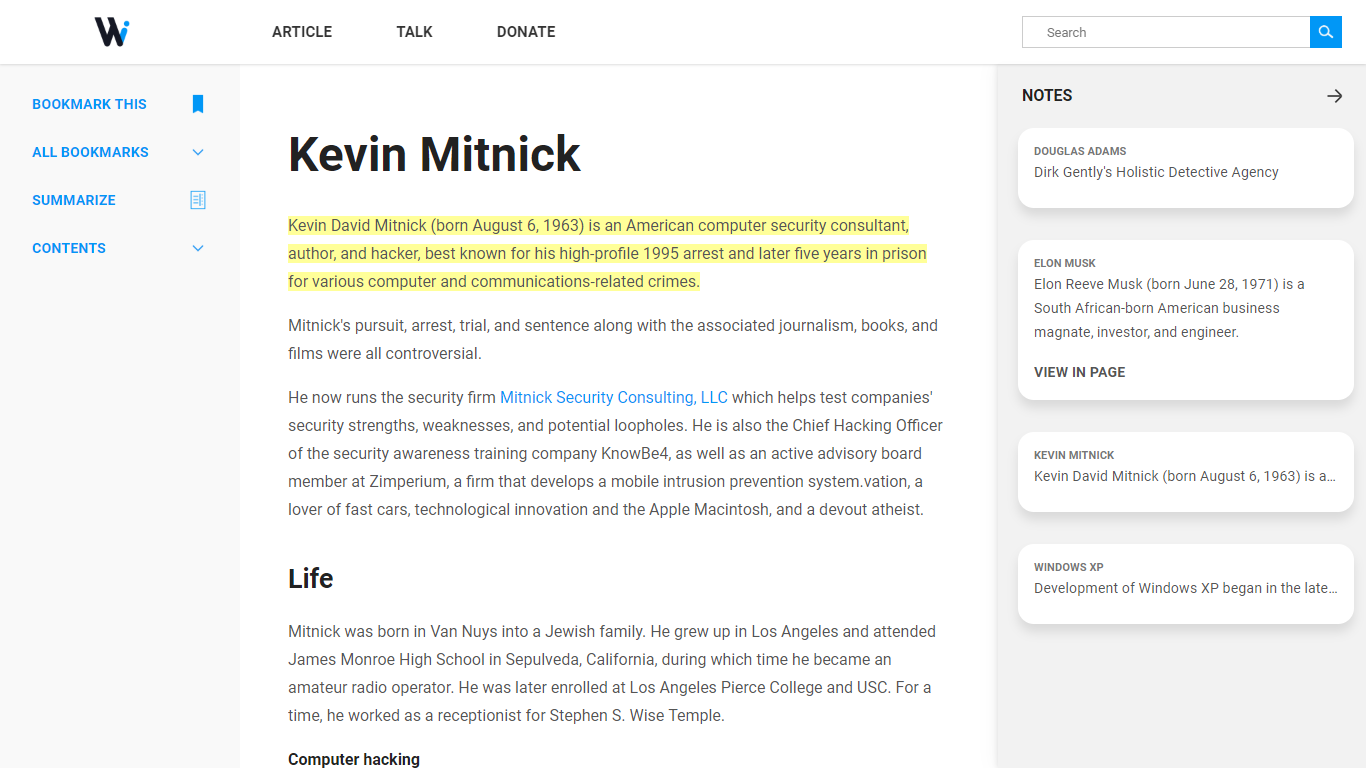
<h1>Wikipedia</h1>
|
||||
<p>Wikpedia, the free online encyclopedia, needs no introduction. For the preliminary round of XINO 2018, we were asked to redesign Wikipedia.</p>
|
||||
<p>Apart from a visual redesign, I added to the site some useful features, like the ability to take notes and save them for later reference, to bookmark important pages, and to summarize lengthy pages with the SMMRY API. Design and graphics were provided by Manan Dua.</p>
|
||||
<p><a href="http://wikipedia.nsood.in" target="_blank" class="button" style="color: black">Try it</a><a href="http://github.com/tendstofortytwo/wikipedia" target="_blank" class="button" style="color: black">Source code</a></p>
|
||||
</div>
|
||||
<div class="image-container">
|
||||
<img src="img/works/wikipedia.png" class="side-image">
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="contact">
|
||||
<h1>Contact</h1>
|
||||
<p>I appreciate everything from a pull request to an email. Hit me up and I’ll get in touch as soon as I can.</p>
|
||||
<div class="contact-info-container">
|
||||
<a class="contact-method" href="mailto:mail@nsood.in">
|
||||
<i class="email"></i>
|
||||
<h3 class="type">Email</h3>
|
||||
<p class="detail">mail@nsood.in</p>
|
||||
</a>
|
||||
<a class="contact-method" href="https://twitter.com/tendstofortytwo">
|
||||
<i class="fab fa-twitter"></i>
|
||||
<h3 class="type">Twitter</h3>
|
||||
<p class="detail">@tendstofortytwo</p>
|
||||
</a>
|
||||
<a class="contact-method" href="https://linkedin.com/in/namansood">
|
||||
<i class="fab fa-linkedin-in"></i>
|
||||
<h3 class="type">LinkedIn</h3>
|
||||
<p class="detail">Naman Sood</p>
|
||||
</a>
|
||||
<a class="contact-method" href="https://github.com/tendstofortytwo">
|
||||
<i class="fab fa-github"></i>
|
||||
<h3 class="type">GitHub</h3>
|
||||
<p class="detail">tendstofortytwo</p>
|
||||
</a>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<footer>
|
||||
|
||||
Made by Naman Sood, with love.
|
||||
<br>
|
||||
<div class="ticker"></div>
|
||||
|
||||
</footer>
|
||||
|
||||
<div class="bg-scroller"></div>
|
||||
|
||||
<div class="clapper">👏👏👏</div>
|
||||
<!-- I guess it doesn't make sense for a purely visual easter egg to be visible to screen readers..? -->
|
||||
<div class="clapper" aria-hidden="true">👏👏👏</div>
|
||||
|
||||
<script src="js/script.js"></script>
|
||||
<script src="fonts/attribution.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
163
js/script.js
163
js/script.js
|
|
@ -1,111 +1,3 @@
|
|||
let firstInit = true;
|
||||
|
||||
function mobileConditions() {
|
||||
return !(window.innerWidth > 900 && window.innerHeight < window.innerWidth);
|
||||
}
|
||||
|
||||
function tag(name, classes, id) {
|
||||
const el = document.createElement(name);
|
||||
if(classes) {
|
||||
for(const c of classes) {
|
||||
el.classList.add(c);
|
||||
}
|
||||
}
|
||||
if(id) {
|
||||
el.id = id;
|
||||
}
|
||||
return el;
|
||||
}
|
||||
|
||||
function bgInit(useCSSbg) {
|
||||
document.querySelectorAll('.works-card').forEach((el) => {
|
||||
const styles = getComputedStyle(el);
|
||||
if(firstInit) {
|
||||
let bg = styles['background-image'];
|
||||
if(bg === 'none') bg = styles['background-color'];
|
||||
el.setAttribute('data-bg', bg);
|
||||
const bgEl = tag('div', ['bg']);
|
||||
bgEl.style.background = bg;
|
||||
document.querySelector('.bg-scroller').appendChild(bgEl);
|
||||
}
|
||||
|
||||
if(useCSSbg) {
|
||||
el.style.background = el.getAttribute('data-bg');
|
||||
el.querySelector('.text-container').style.opacity = '1';
|
||||
}
|
||||
else {
|
||||
el.style.background = '';
|
||||
}
|
||||
});
|
||||
|
||||
firstInit = false;
|
||||
}
|
||||
|
||||
bgInit(false);
|
||||
|
||||
function calculateBg() {
|
||||
if(!mobileConditions()) {
|
||||
bgInit(false);
|
||||
const backgrounds = document.querySelector('.bg-scroller').querySelectorAll('.bg');
|
||||
const bgOps = new Array(backgrounds.length).fill(0);
|
||||
const textOps = new Array(backgrounds.length).fill(0);
|
||||
let scrolledWindows = (window.scrollY - window.innerHeight) / window.innerHeight;
|
||||
if(scrolledWindows < 0) scrolledWindows = 0;
|
||||
const minBg = Math.floor(scrolledWindows);
|
||||
const maxBg = minBg + 1;
|
||||
let delta = scrolledWindows - minBg;
|
||||
if(delta < 0.3) {
|
||||
delta = 0;
|
||||
}
|
||||
else if(delta < 0.7) {
|
||||
delta = 2.5*(delta-0.3);
|
||||
}
|
||||
else {
|
||||
delta = 1;
|
||||
}
|
||||
|
||||
//delta = -1 * Math.cos(delta/1 * (Math.PI/2)) + 1;
|
||||
|
||||
bgOps[minBg] = 1;
|
||||
bgOps[maxBg] = delta;
|
||||
backgrounds.forEach(function(el, i) {
|
||||
el.style.opacity = bgOps[i];
|
||||
});
|
||||
|
||||
textOps[minBg] = 1-delta;
|
||||
textOps[maxBg] = delta;
|
||||
document.querySelectorAll('.works-card .text-container').forEach(function(el, i) {
|
||||
el.style.opacity = textOps[i];
|
||||
});
|
||||
}
|
||||
|
||||
else {
|
||||
bgInit(true);
|
||||
}
|
||||
}
|
||||
|
||||
calculateBg();
|
||||
|
||||
function scrollAnimations() {
|
||||
calculateBg();
|
||||
|
||||
if(!mobileConditions()) {
|
||||
document.querySelectorAll('.main h1, .main h3').forEach(function(el) {
|
||||
const scrolledFrac = window.scrollY / window.innerHeight;
|
||||
el.style.opacity = Math.min(1, 1.2 - 1.5*scrolledFrac).toString();
|
||||
el.style.position = 'relative';
|
||||
el.style.top = (scrolledFrac * window.innerHeight / 2).toString() + 'px';
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
//window.addEventListener('scroll', scrollAnimations);
|
||||
function scrollLoop() {
|
||||
scrollAnimations();
|
||||
requestAnimationFrame(scrollLoop);
|
||||
}
|
||||
scrollLoop();
|
||||
|
||||
const canvas = document.querySelector('canvas#bg');
|
||||
|
||||
canvas.width = window.innerWidth;
|
||||
|
|
@ -189,57 +81,6 @@ function loop() {
|
|||
|
||||
loop();
|
||||
|
||||
const sentences = [
|
||||
'Semicolons optional.',
|
||||
'Best viewed in Visual Studio Code.',
|
||||
'sh -c "$(curl -sL https://nsood.in/randomscript.sh)"',
|
||||
'This text is subject to change.',
|
||||
'Alliteration alert!',
|
||||
'Boolean logic jokes are funny, whether you laugh xor not.',
|
||||
];
|
||||
|
||||
let counter = 1;
|
||||
|
||||
const ticker = document.querySelector("footer .ticker");
|
||||
|
||||
function changeText() {
|
||||
const el = ticker;
|
||||
const text = sentences[counter];
|
||||
oldText = el.textContent;
|
||||
|
||||
const x = setInterval(function() {
|
||||
if(oldText.length != 0) {
|
||||
oldText = oldText.slice(0, -1);
|
||||
el.textContent = oldText;
|
||||
}
|
||||
else {
|
||||
setTimeout(function() {
|
||||
const y = setInterval(function() {
|
||||
if(el.textContent.length != text.length) {
|
||||
el.textContent = text.slice(0, el.textContent.length+1);
|
||||
}
|
||||
else {
|
||||
setTimeout(function() {
|
||||
if(counter >= sentences.length - 1)
|
||||
counter = 0;
|
||||
else
|
||||
counter++;
|
||||
|
||||
changeText();
|
||||
}, 5000);
|
||||
clearInterval(y);
|
||||
}
|
||||
}, 60);
|
||||
}, 60);
|
||||
clearInterval(x);
|
||||
}
|
||||
}, 60);
|
||||
}
|
||||
|
||||
ticker.textContent = sentences[0];
|
||||
|
||||
setTimeout(changeText, 5000);
|
||||
|
||||
// slight convenience: fix the header section with my correct age automatically
|
||||
|
||||
const birthday = {
|
||||
|
|
@ -293,3 +134,7 @@ addEventListener('keypress', e => {
|
|||
}, 500);
|
||||
}
|
||||
});
|
||||
|
||||
function among() {
|
||||
alert('haha among us');
|
||||
}
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue